第10期 — 2019-07-07 |
周e信 |

Node.js |
Jimp-纯nodejs图片处理🔗 支持 Oliver Moran 编辑 Ka |
publish-lookups 支持 mongo join 订阅的 Meteor 插件🔗 如作者所说,相比与其他两个插件 Shynggys |
multistream 3.0-多个流管道执行🔗 使用: Feross Aboukhadijeh 编辑 Ka |
level-符合LevelDB规范的可运行于浏览器nodejs的内存键值对数据库🔗 LevelDB是google开发的用在chrome上的键值对数据库。 level包装了api使得使用更方便。
Feross Aboukhadijeh 编辑 Ka |
Meteor 的编译棒呆了,Meteor 被低估了🔗 Meteor vs Webpack? Meteor vs Parcel,"Meteor vs Ember vs Angular", or "Meteor vs MEAN", or "Meteor Blaze vs React vs Vue", or "Meteor vs Express vs Koa.js", or "Meteor vs Passport.js vs Permit", or "Meteor vs Ionic Framework"
Joe Pea |
前端 |
google计划促进robots txt作为互联网标准🔗 google开源了robots.txt的解析器和匹配算法,同时宣布计划促进让 Robots Exclusion Protocol (REP) 成为互联网标准。 Ravie Lakshmanan 摘译 Ka |
static-site-boilerplate又一个静态站点项目模板🔗
Eric Alli |
SVG-Edit |
 |
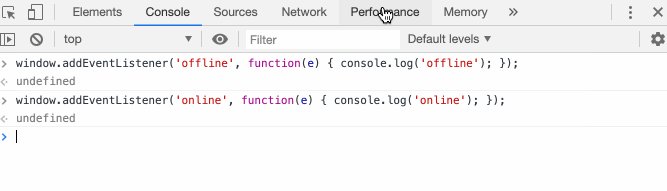
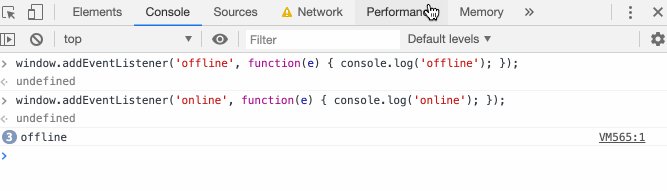
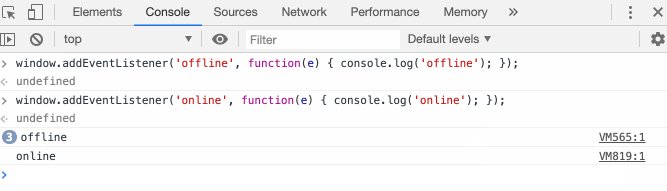
怎样在浏览器里脚本判断网络状态🔗 Network Information API 可知道是否联网,以及如下信息:
Brian Rinaldi |
 |
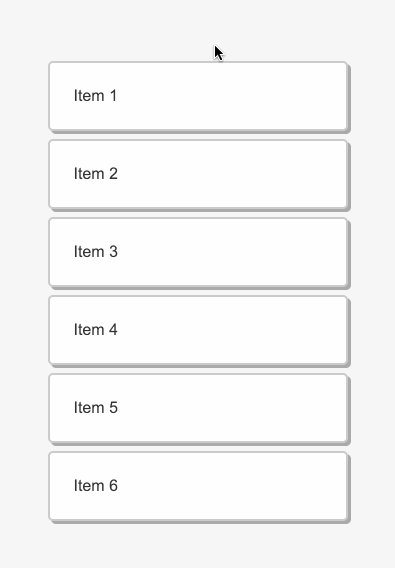
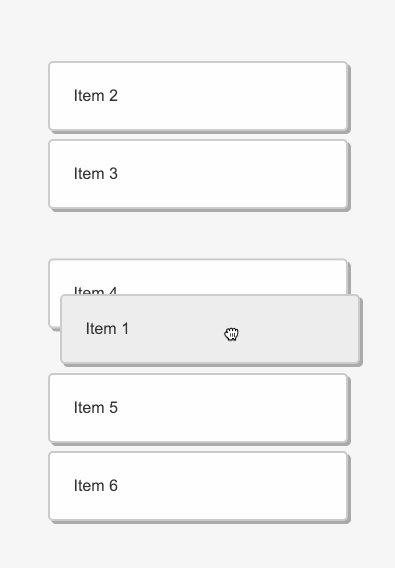
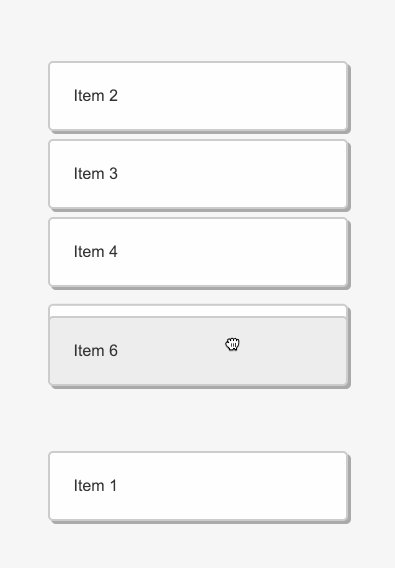
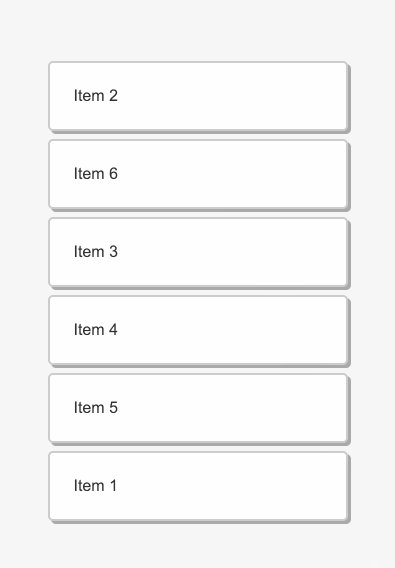
reat-movable支持列表和表格的可拖拽移动组件🔗
Feross Aboukhadijeh 编辑 Ka |
React Select强大的下拉框组件🔗
Jed Watson |
lighthouse开源的站点性能检测工具🔗 可作为chrome浏览器插件安装,也可以安装为命令行工具。
针对一个页面运行 Lighthouse 审查。
Google 摘译 Ka |
Chad Mazzola |
css标准正在添加更多下划线样式🔗 在线demo 设计师们对此表示热烈欢迎👏👏👏👏👏 编辑 Ka |
Svelte-下一代 web 框架🔗 与 React,Vue 不同的是,在编译阶段生成最终代码,不存在虚拟 DOM。
编辑 Ka |
Array.prototype.sort 确定统一稳定实现🔗 之前并没有统一规定 sort 的实现,而由各引擎自己决定。 编辑 Ka |
 |
Steve Hall |

