第24期 — 2019-10-12 |
周e信 |

Node.js |
 |
Rachel Romoff |
Michele Riva |
 |
我们应该使用package-lock.json🔗 刚有篇文章说要小心使用package.json,马上这篇文章又说应该使用。
Kostas Bariotis 编辑 Ka |
Deepak Gupta |
 |
s3st直接将AWS S3文件流打印到terminal的工具🔗 使用 Luciano Mammino |
 |
jamstack现代站点架构的创新🔗 JAM 代表 javascript + Apis + Markup,从静态站点工具Jekyll, Middleman, Hugo发展到Netlify平台。越来越多的CMS站点开始基于JAMStack实现。 BRIAN RINALDI |
 |
is-website-vulnerable检测网页是否使用漏洞库工具🔗 使用
Liran Tal |
Mongoose设计-字段冗余联动更新避免多表查询🔗 将需要连表查询的字段作为冗余字段放在一个表里,这样尽量避免多表查询。 $lookup尽量不要使用 冗余字段同步数据的问题
Valeri Karpov |
Javascript |
 |
Ka |
Ka |
解构destructuring详细示例🔗 几点需要注意 object 解构动态解构不能直接解构数组最后一个元素Rajnish Rajput 编辑 Ka |
数据库 |
谭峰(francs) |
其他 |
 |
 |
美最高法还是支持残疾人士,披萨店网站强硬也没用🔗 宁愿打官司也不想改网站-美国比萨店请求最高法关闭关于残疾人可访问性的起诉 结果出炉,最高法依然支持残疾人士。👏 Tucker Higgins |
 |
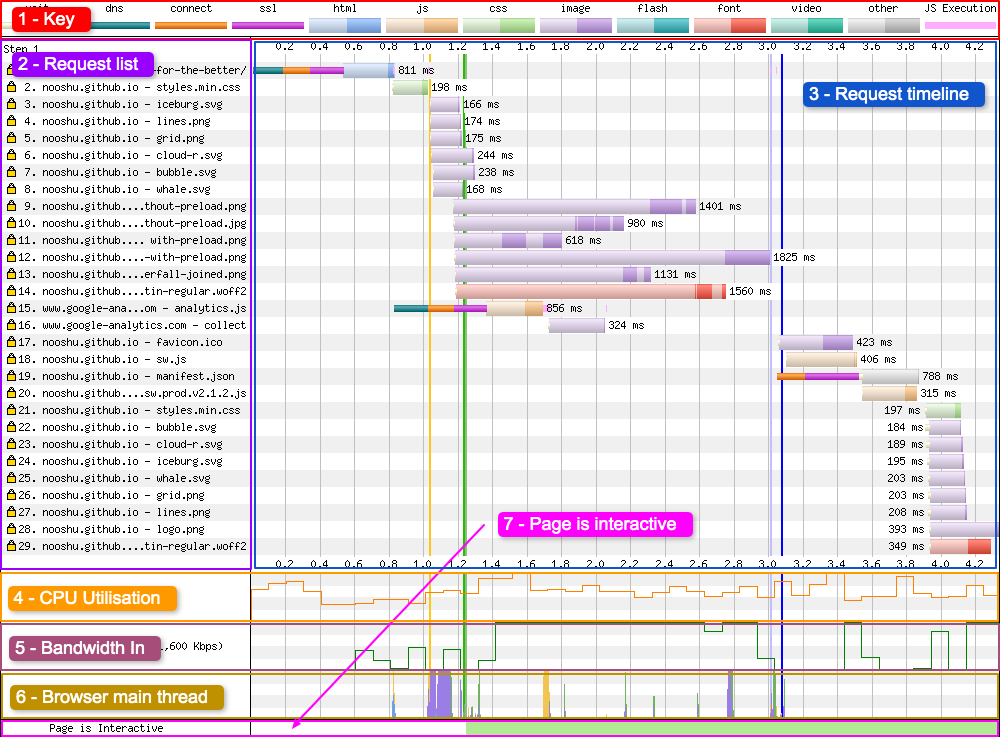
Matt Hobbs |
 |
Phil Nash (Twilio) |
 |
广告 |
 |
Ash Kyd |
 |
Tuan Phung |
 |
Khoa Thai |
 |
Rafael Caferati |
 |
Blue Bill |
 |
Daybrush (Younkue Choi) |
clip-path特效讲解🔗 例如左上角的切割饼图菜单 Justin |
 |
AniX-3k大小动画特效库(js实现)🔗 当地址栏出现时,100vh就超出了屏幕。 解决方案:
.fullheight { height: calc(var(--vh, 1vh) * 100); } Bonus: simplifying with an SCSS function: @function vh($quantity) { @return calc(var(--vh, 1vh) * #{$quantity}); } .fullheight { height: vh(100); } AniX |
 |
David Chanin |