第268期 — 2024-06-15 |
周e信 |
扫描二维码关注微信公众号

前端 |
 |
Nadia Makarevich |
reshot.com |
 |
Ricky Hanlon |
terrestris GmbH & Co. KG |
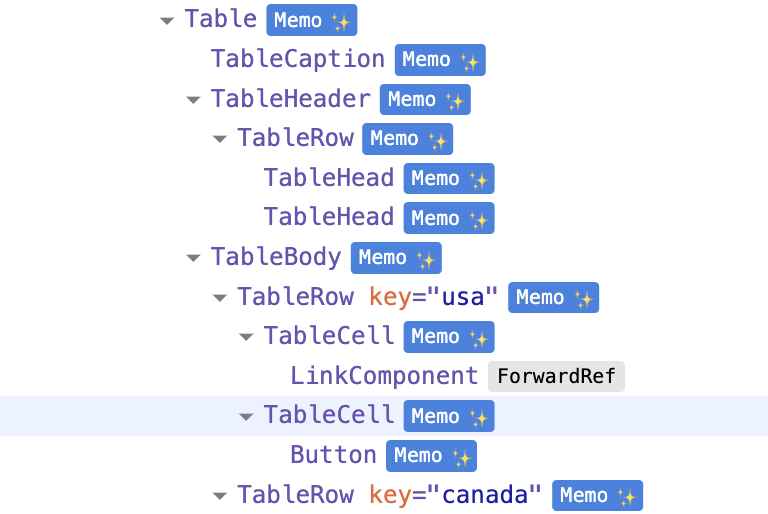
react-19变化🔗 useActionState,useOptimistic, useTransition use 支持有条件的(if 之后使用)读取资源,目前支持Promise和Context 自带 useFormStatus 读取父元素(配合useActionState)状态 不再需要forwardRef,直接使用ref作为属性
支持从 ref 回调返回一个清理函数 直接支持title、link 和 meta 等文档元数据(但是还是建议使用react-helmet) 支持外部样式表link 支持外部script的async 支持自定义元素 The React Team |
 |
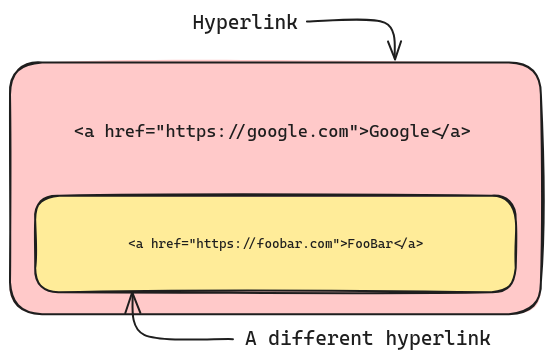
css实现内嵌链接🔗 Amit Merchant |
人工智能 |
 |
Silas Marvin |
一位摄影师在真实照片在 AI 图像类别中获胜后被取消了图片比赛的资格🔗 我(Miles Astray)想证明大自然仍然可以打败机器,真正的创意人员在实际工作中仍然有价值 Matt Growcoot |
Alexander Hamilton |
英伟达中国 |
运维 |
 |
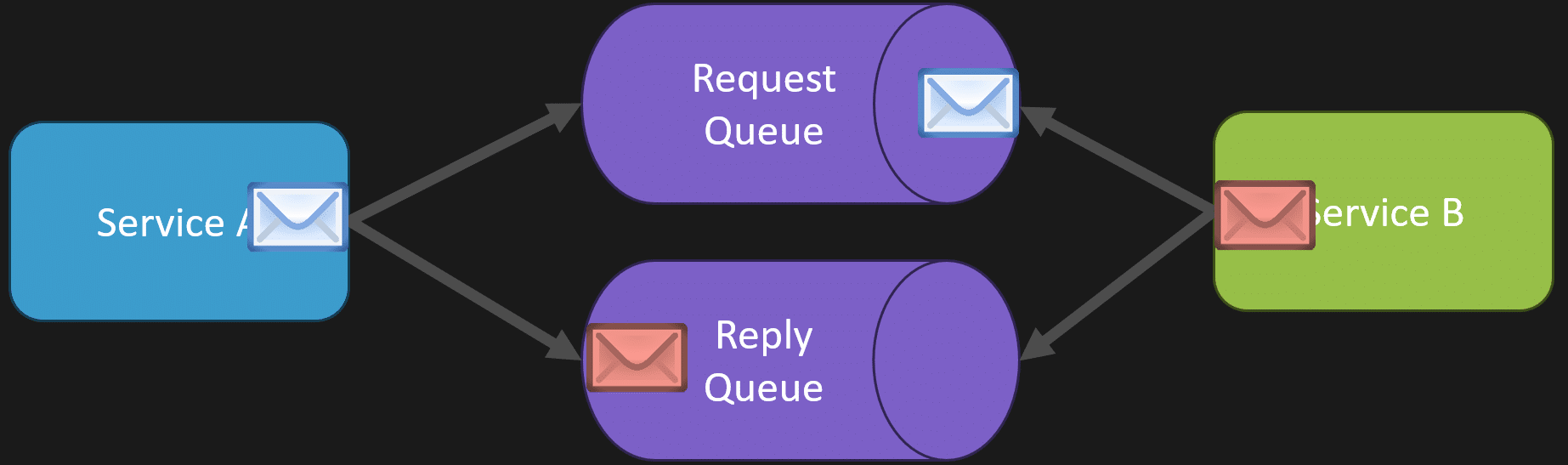
事件驱动架构中的反模式🔗
Derek Comartin |
扫描二维码关注微信公众号