第12期 — 2019-07-21 |
周e信 |
扫描二维码关注微信公众号

Node.js |
 |
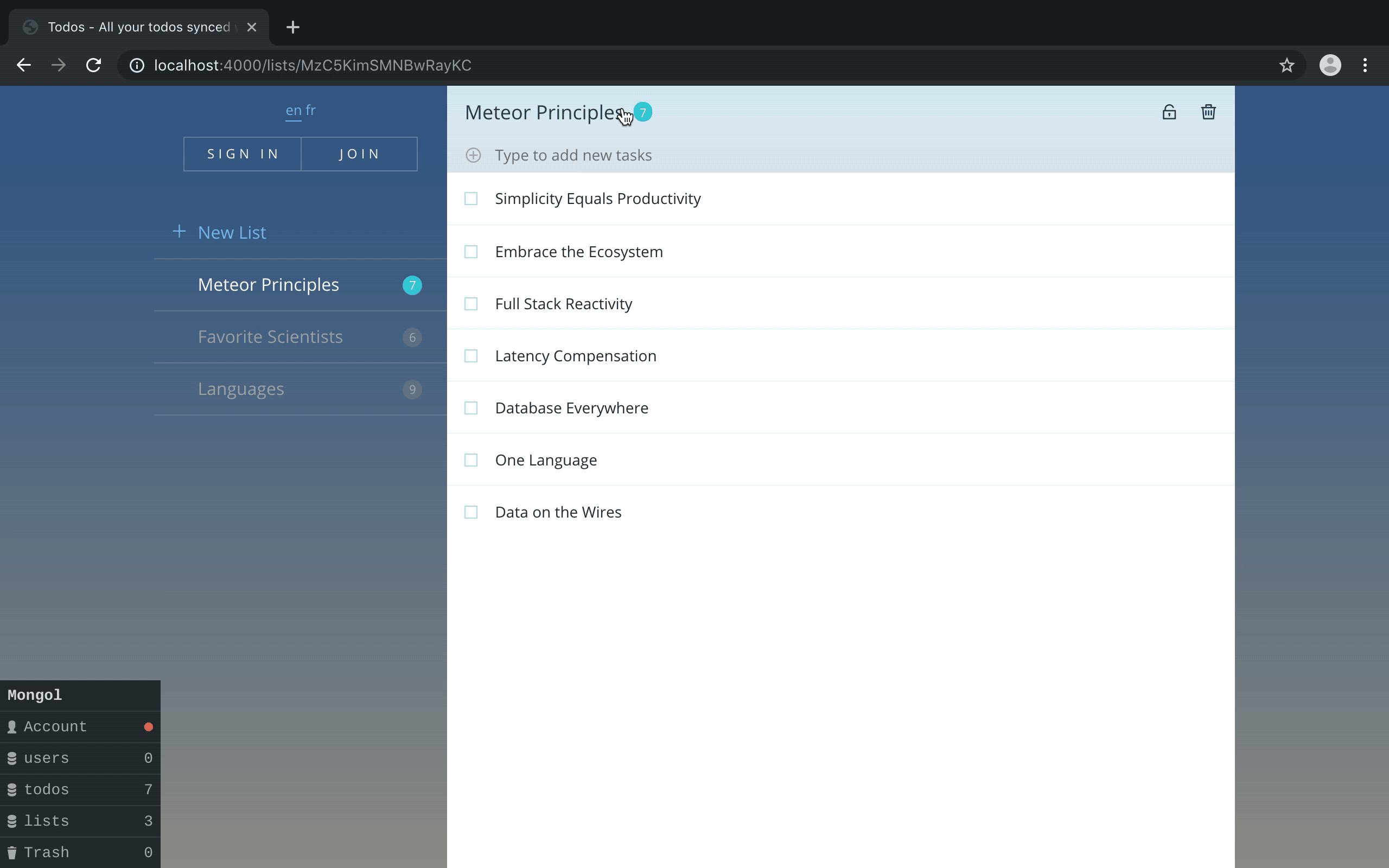
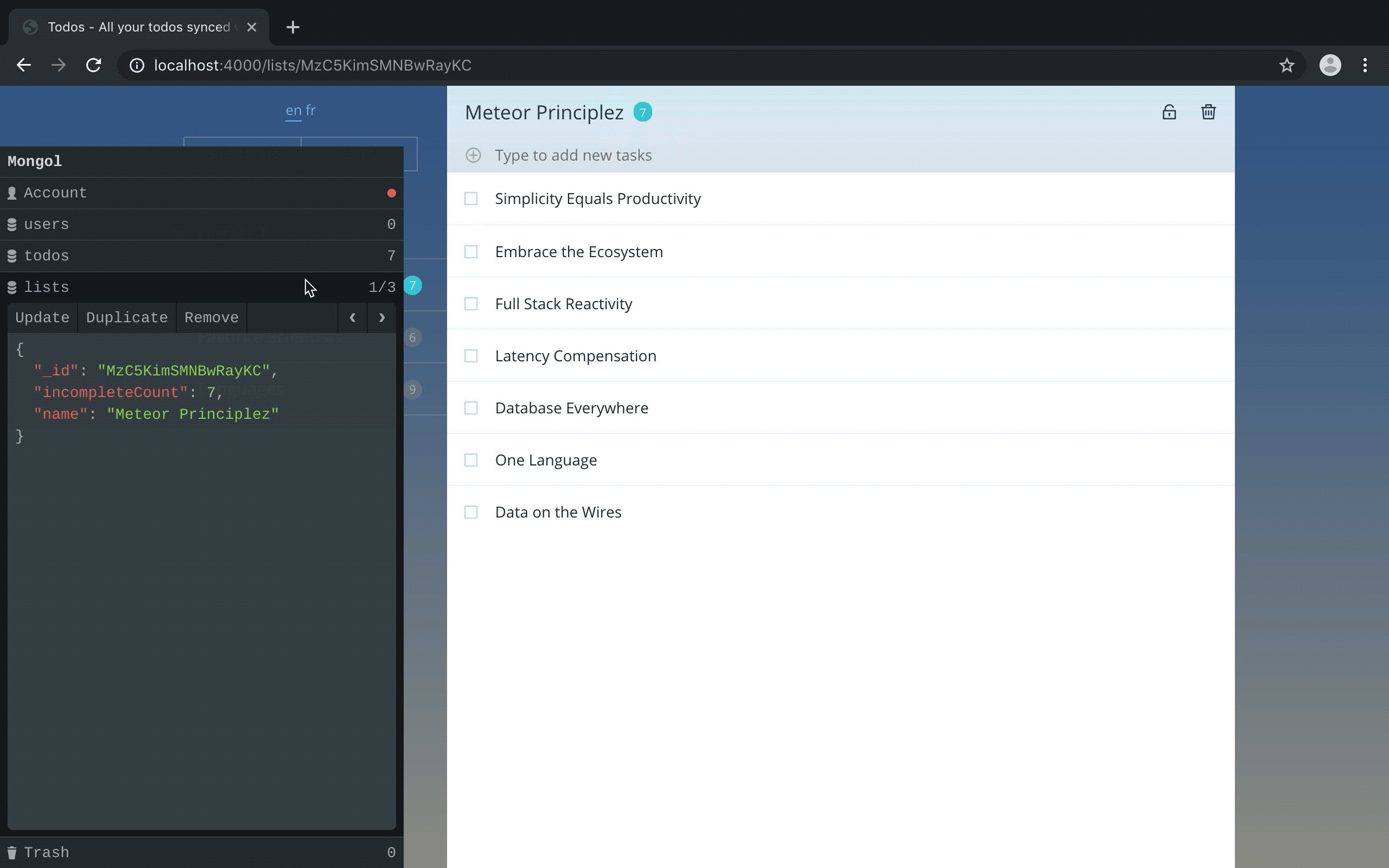
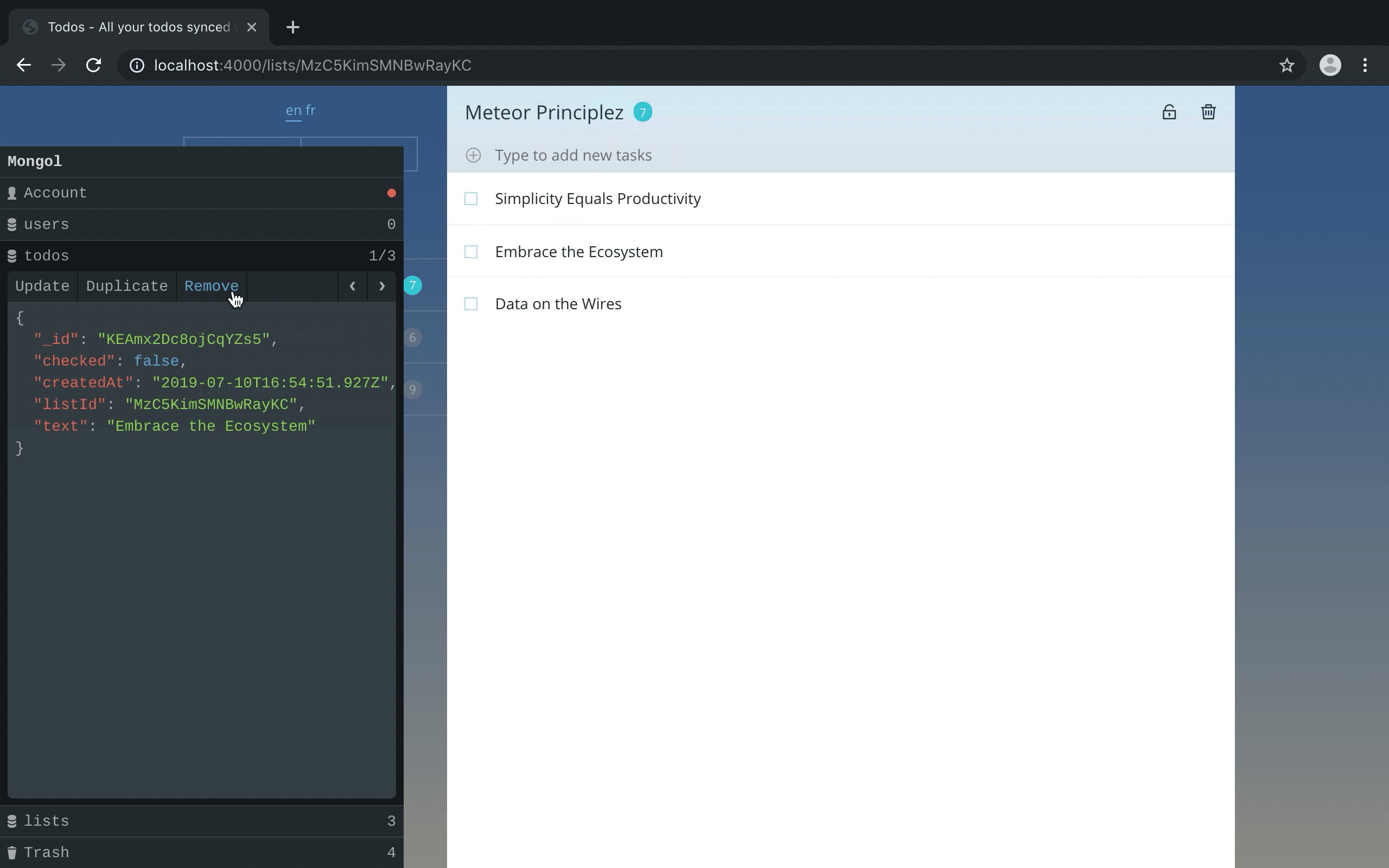
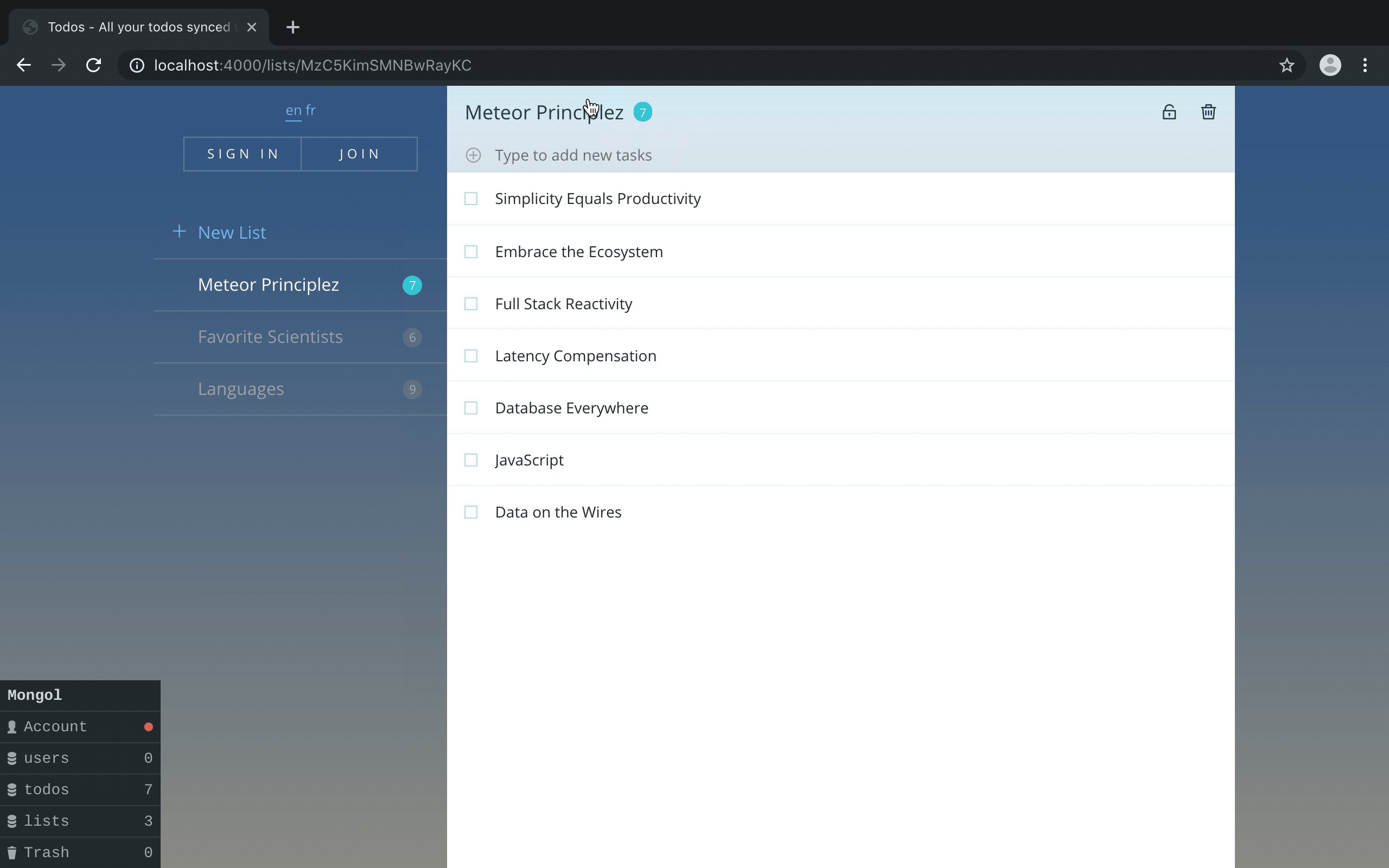
mongol-查看meteor App浏览器内mongodb工具🔗
Max Savin |
Ben Newman回归Meteor开发对typescript的支持🔗 在完成了Apollo Federation的开发工作后,卓越的MDG成员Ben Newman回归Meteor开发对Meteor官方对typescript的支持。 编辑 Ka |
Javascript |
多线程 postMessage 性能怎么样?🔗 即使在老旧的移动设备上,postMessage 性能:
多大于此数据量,则考虑二进制传输或 WebAssembly。 Surma |
javascript ES6 generator与协程coroutine,fiber🔗 generator 最大的用处还是实现 async/await,然而依然不如直接使用 async/await 直观。总的来说,使用 generator 的场景并不多见。 Ka |
javascript递归,tco和trampoline🔗 Trampoline 的最终目的是将递归转为循环,改成循环的诀窍是,代码不马上执行,而是返回函数。那么 promise 也可以达到相同的目的。 Ka |
前端 |
投稿 |
react-page-visibility react页面可见管理组件🔗 使用Page Visibility API实现 。 Gilad Peleg |
 |
survey-library 轻松建立调查表单🔗 支持 react,vue,angular2。 Devsoft Baltic OÜ |
Mozilla 编辑 Ka |
 |
color-thief 从图片中获取配色方案🔗 Lokesh Dhakar |
 |
Framer Motion 声明式 react 动画🔗 Framer |
扫描二维码关注微信公众号

