第29期 — 2019-11-17 |
周e信 |

Node.js |
NodeBB 编辑 Ka |
Danang Galuh Tegar P |
 |
Brian Vaughn |
basic-ftp 支持FTPS的简单易用的ftp客户端🔗
Patrick Juchli |
Evgeny Poberezkin |
前端 |
页面预加载工具🔗 在页面上添加资源 当用户鼠标在链接之上时,即触发预加载链接指向的页面。 instant.page |
Rodrigo Pombo |
投稿 |
 |
Ka |
宠物伙伴全站源码🔗 技术栈: Wendel Freitas |
 |
Miguel Gaeta 编辑 Ka |
Google Chrome Labs |
Mark |
console的常用方法🔗 console.assert(condition, failure message)console.count() console.countReset()console.dir()console.group() console.groupEnd()
console.table(obj)
Javascript Jeep |
chrome将为速度慢的站点标记红条🔗 快的网站显示绿条,慢的网站显示红条。 |
 |
Chrome手机全屏地址栏问题🔗 解决方案: Chris Coyier |
 |
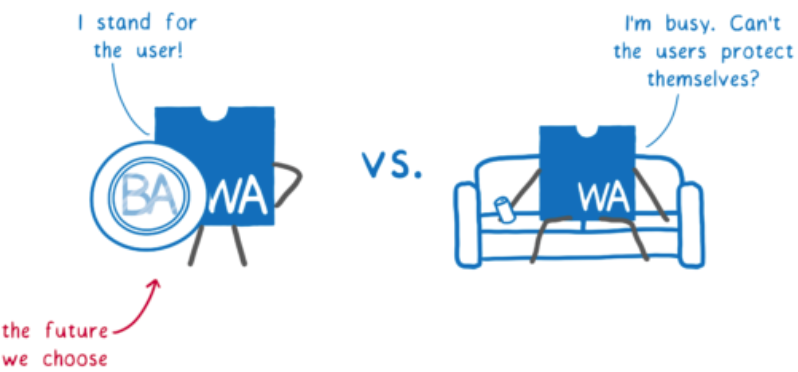
字节码联盟成立,WebAssembly 生态将完善网络安全性🔗 近日 Mozilla、Fastly、Intel 与 Red Hat 宣布成立联合组织 Bytecode Alliance(字节码联盟),该联盟旨在通过协作实施标准和提出新标准,以完善 WebAssembly 在浏览器之外的生态。 oschina |
数据库 |
 |
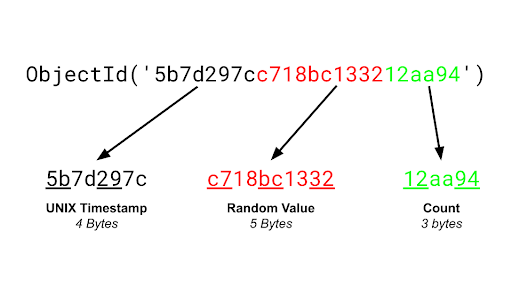
BSON和ObjectId🔗
Ken W. Alger 编辑 Ka |
其他 |
 |
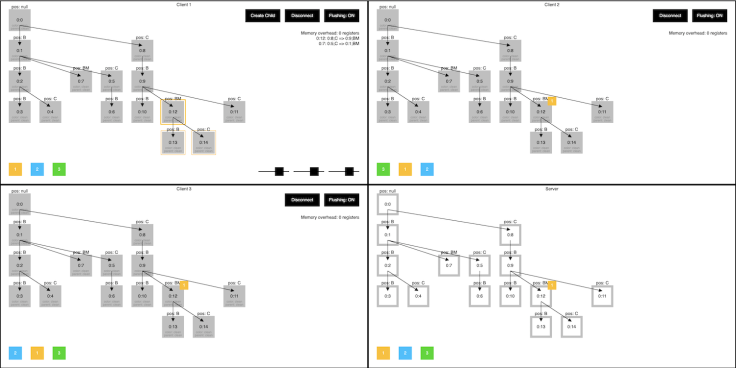
Figma在多用户操作上的实践🔗 figma是一个多用户实时协同设计的工具。 redo,undo的操作示意图 Evan Wallace |
 |
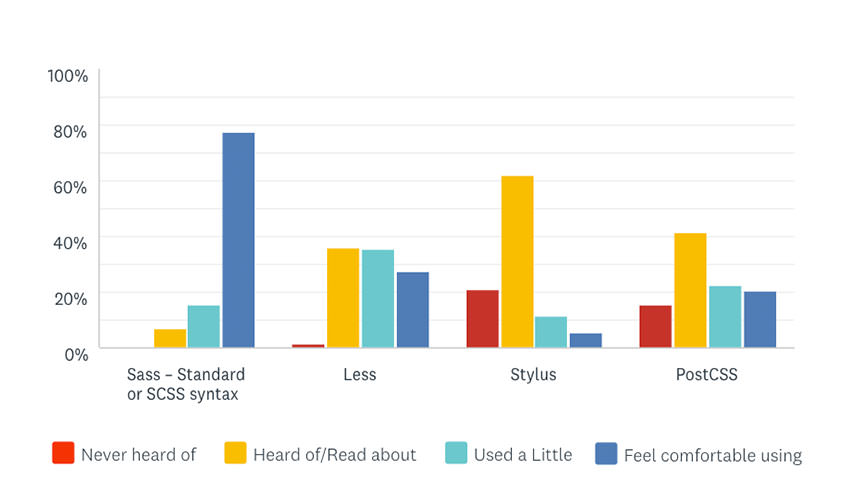
2019前端工具使用调查🔗 CSS 处理器 Sass大幅度领先其满意度也是居首
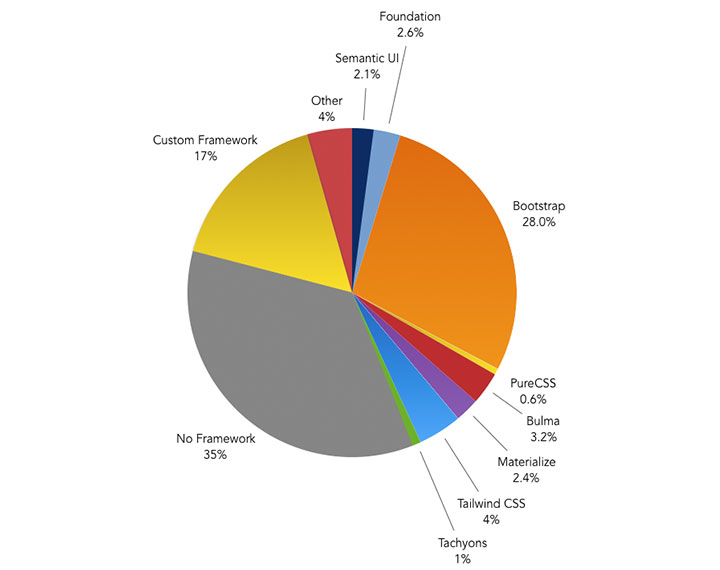
CSS 框架,bootstrap大幅度领先(相比去年仍减少7%)
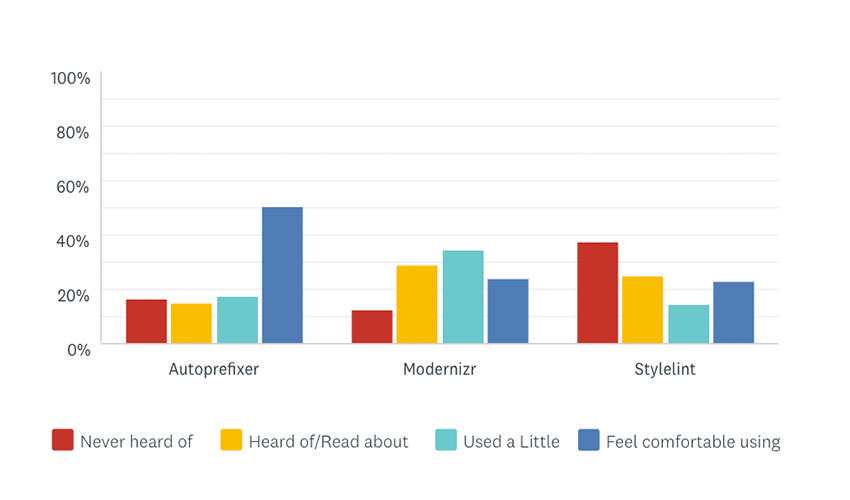
CSS 工具 Autoprefixer居首
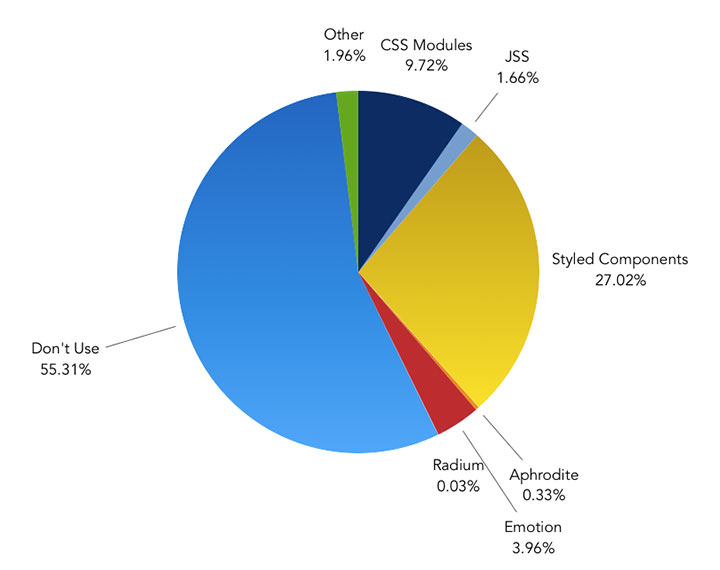
脚本内CSS(CSS-in-JS) 大部分没有使用,使用的主要是Styled Components
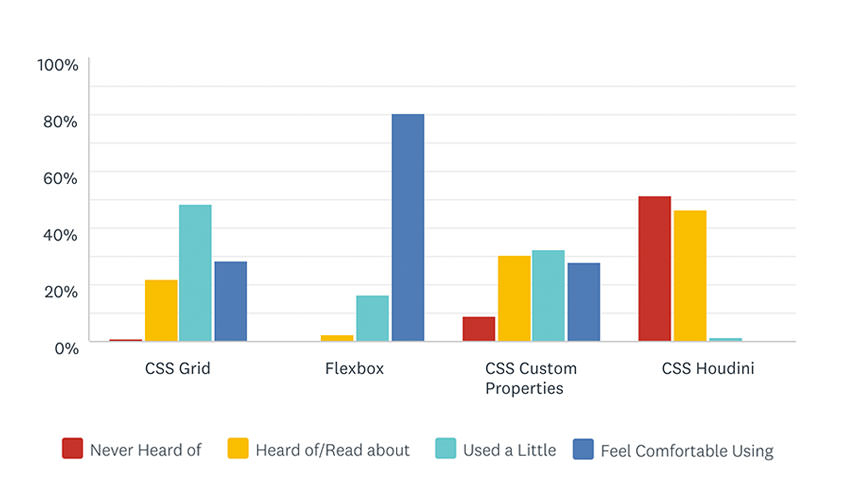
CSS 特性,主要用的是flexbox
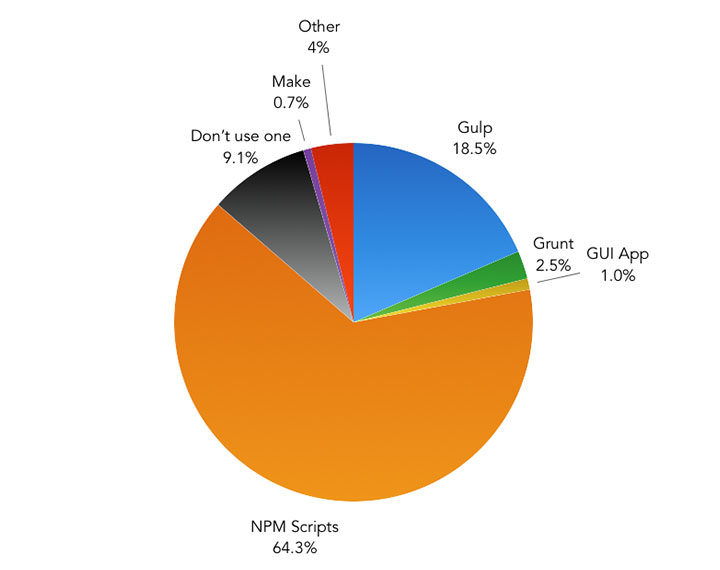
脚本工具主要使用的是NPM,再其次是gulp
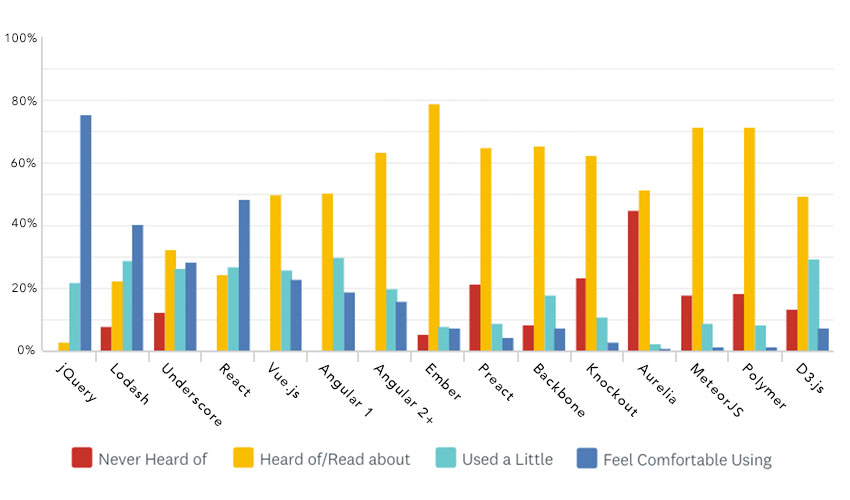
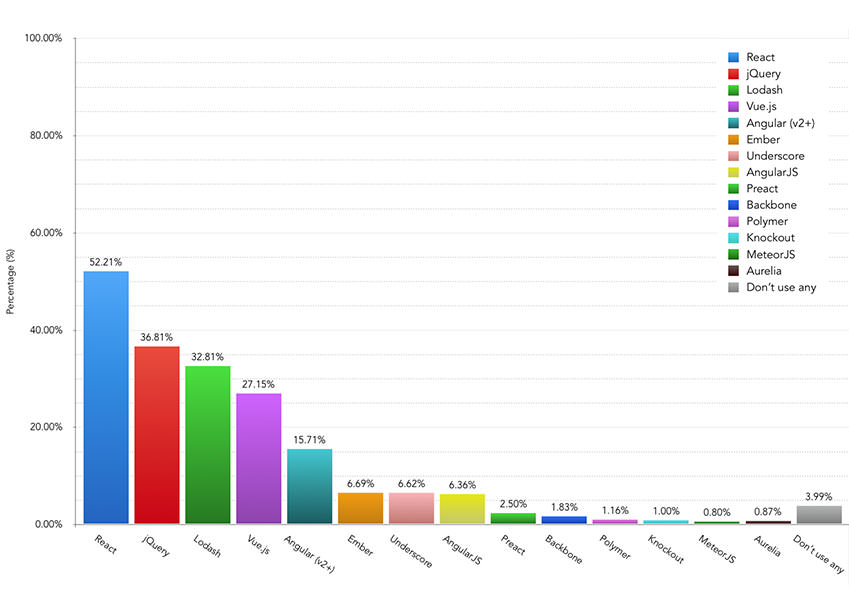
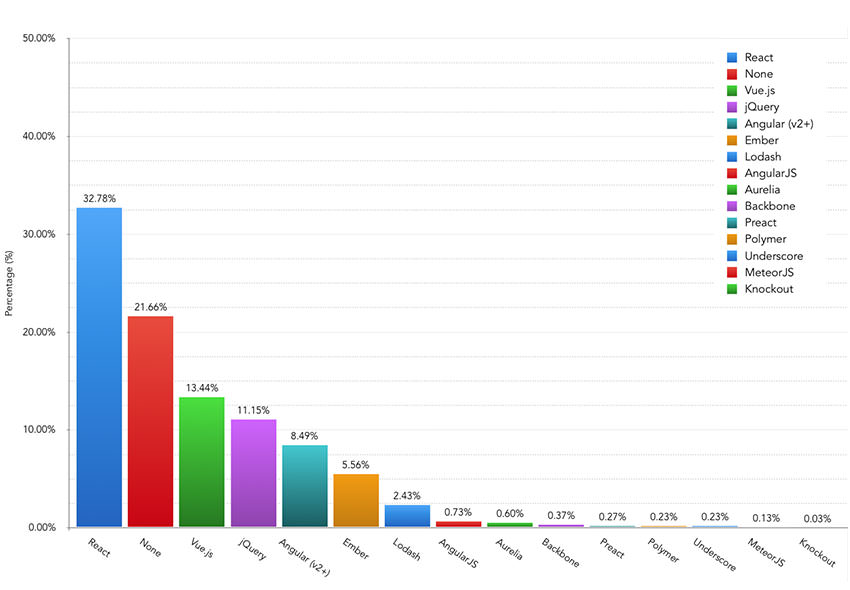
JS框架,jQuery和react依然遥遥领先,Vue超越Angular2
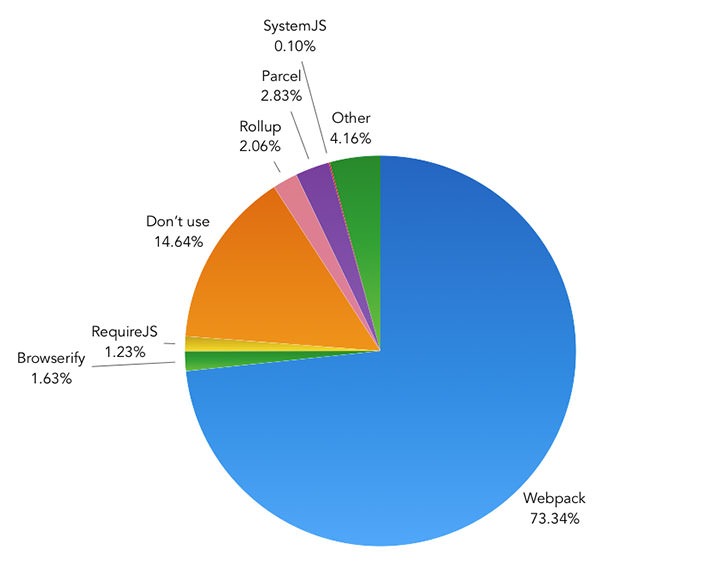
JS打包工具, webpack居首
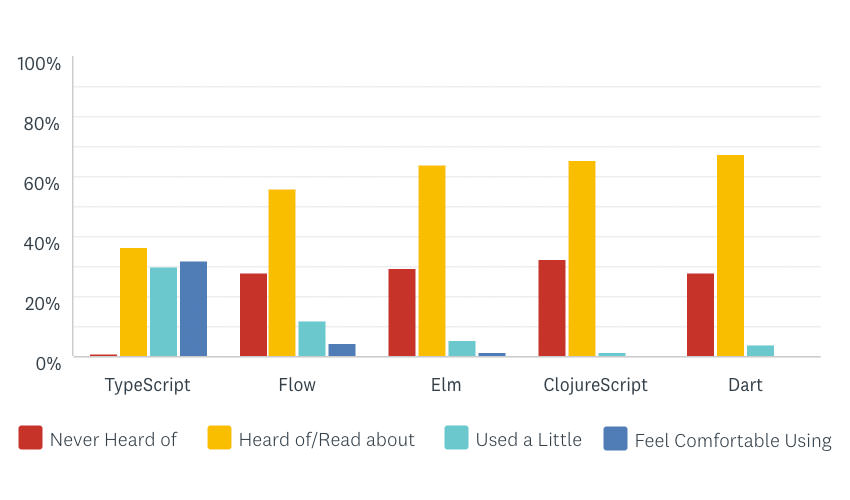
JS扩展语言typescript居首
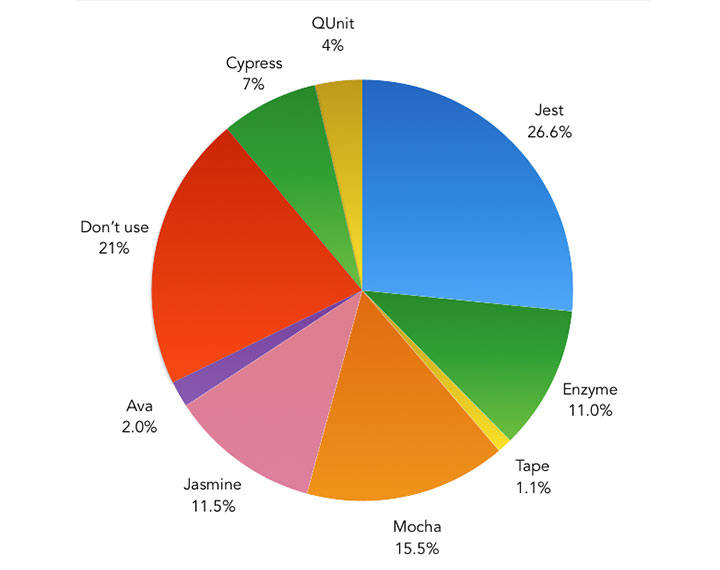
JS测试 jest第一,mocha第二
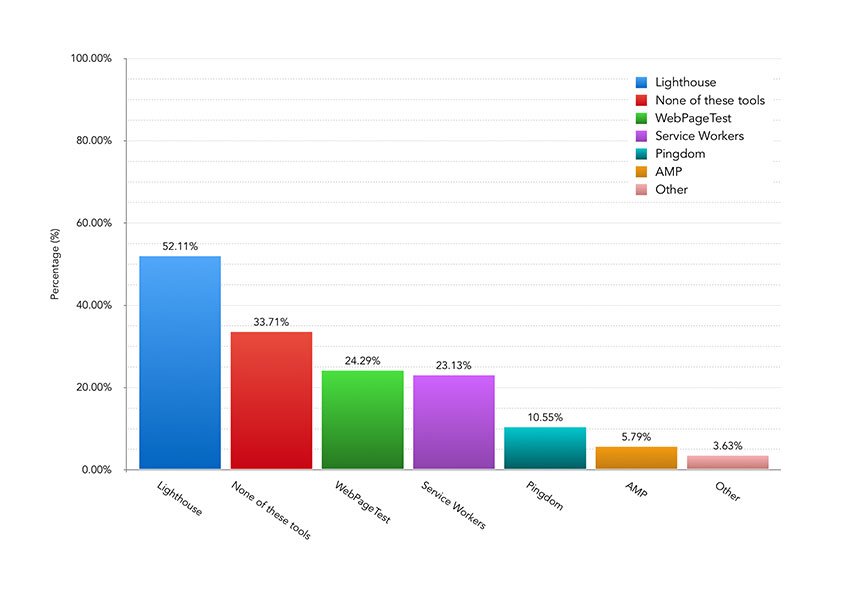
JS性能测试,Lighthouse居首
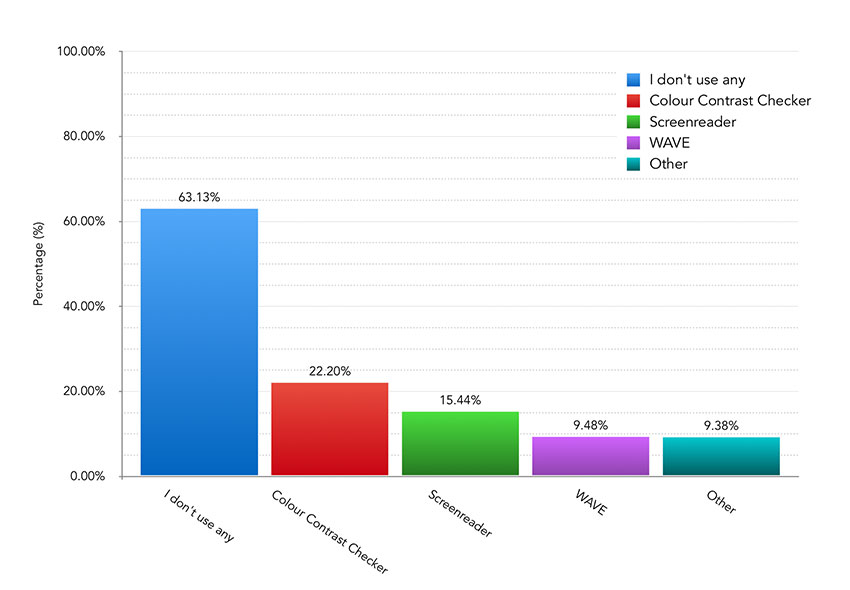
可达性测试,大部分还未使用
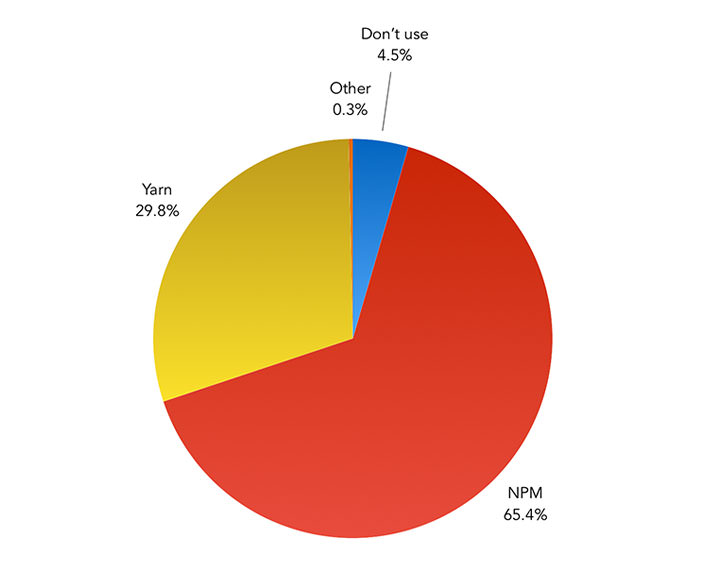
包管理npm居首,yarn第二
Ashley Nolan 编辑 Ka |
 |
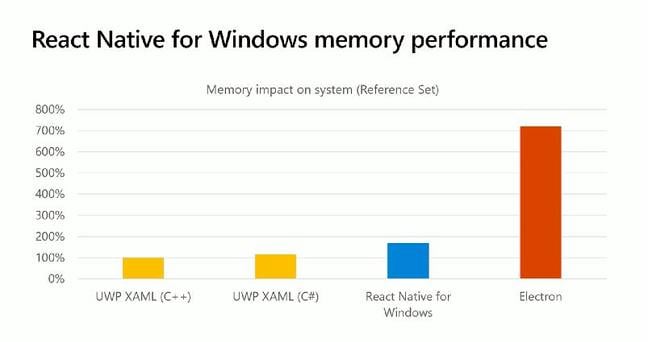
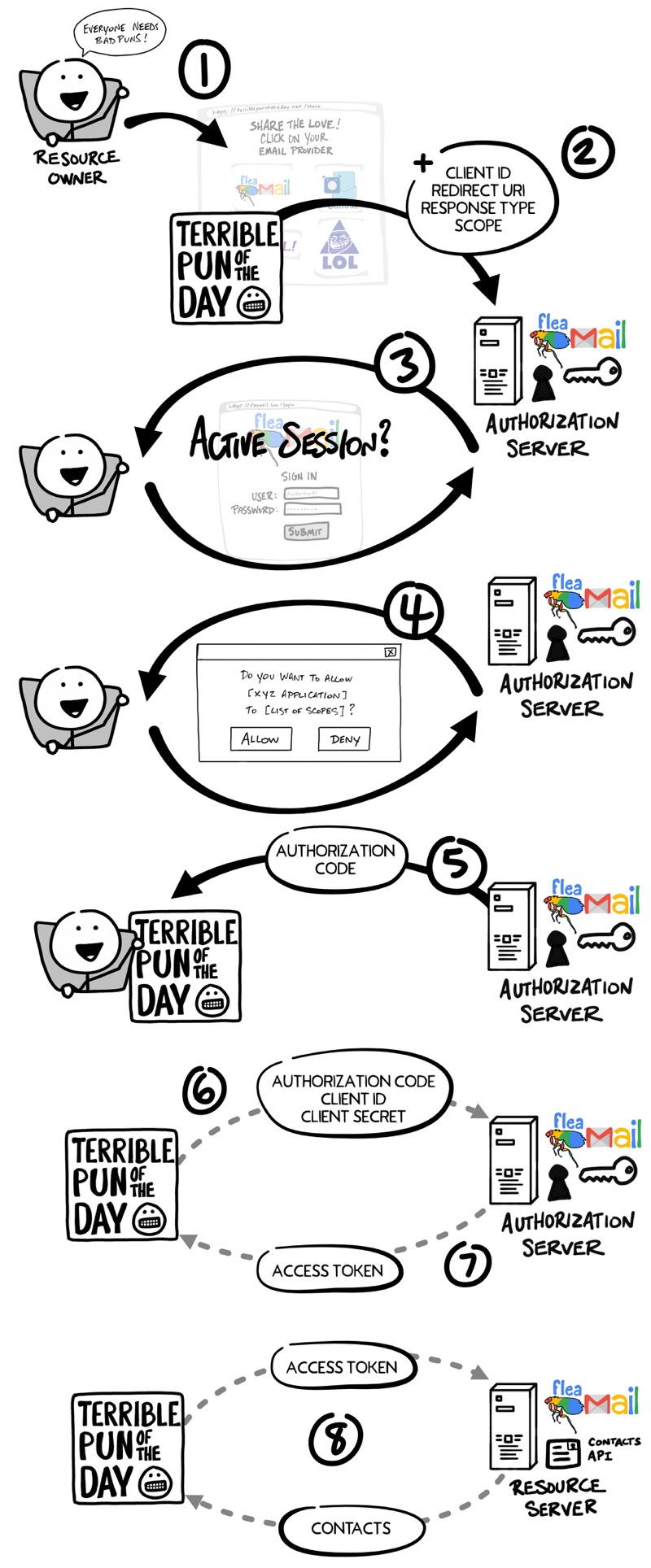
David Neal |
 |
酷玩儿 |
 |
广告 |
npx linkinator 页面资源链接检测工具🔗 使用
Justin Beckwith |